html5 css动画效果代码超酷震撼 8个HTML5CSS3动画应用

HTML5可以制作非常华丽的动画效果这点通过之前的分享学习我们已经有深刻的了解了今天我们主要来分享一些HTML5结合CSS3形成的超炫震撼的动画应用以及它们的源代码线创意Loading加载动画

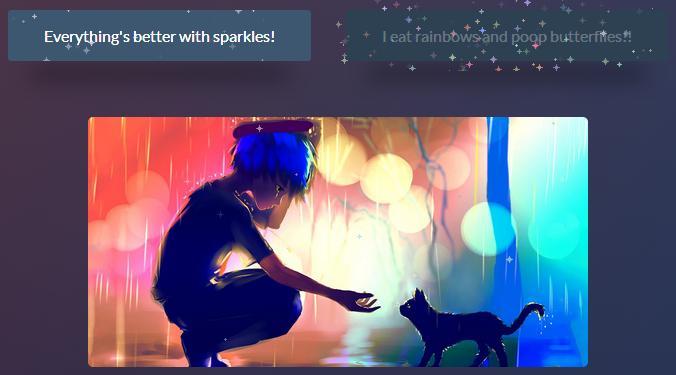
我们之前介绍HTML5动画特效比较多的是HTML5 3D特效今天我们来换一种风格来分享一款看起来比较魔幻的HTML5特效。它可以给网页上任意元素(图片、文字等)添加这么一种效果即鼠标滑过时元素上就会出现非常魔幻的动画特效什么特效呢你可以点开demo链接查看。

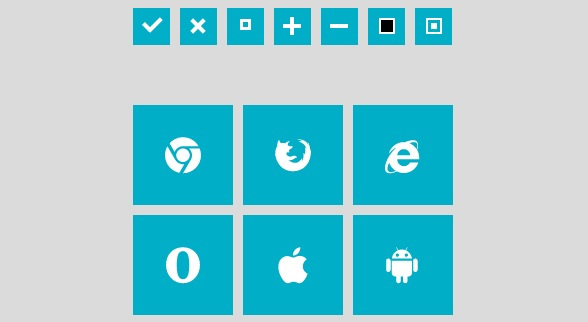
今天我们要来分享一款基于纯CSS3的按钮图标这款CSS3图标是Metro风格的外观非常清新漂亮。同时当鼠标滑过图标是还会在图标上方滑过文字描述带飞入飞出的动画特效。另外也有一些图标有放大缩小的动画效果。

今天要分享的这款CSS3菜单非常华丽而且也相当实用。每一个菜单项都有很不错的小图标并且在鼠标滑过菜单项时菜单项的背景颜色出现淡入淡出的效果。另外这款菜单还有一个特点就是下拉子菜单可以嵌入表单功能十分强大。

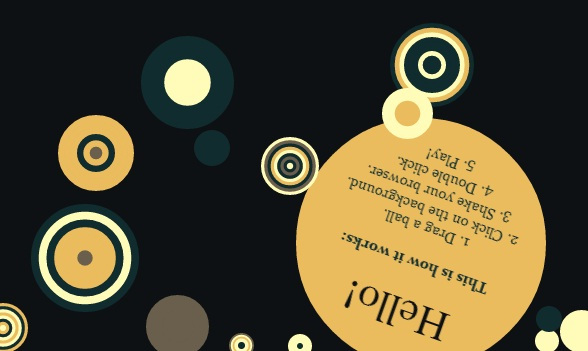
前面我已经向大家分享过一款非常绚的HTML5重力感应游戏特效我们只需要用鼠标甩动页面上的元素就可以实现模拟重力感应的效果。今天这款HML5重力感应动画特效功能更强页面上会掉落大小不等的小球我们可以拖动小球也可以点击页面空白来生产更多的小球如果你的电脑配置高可以试试产生更多的小球来玩非常有趣。

今天要来分享一款基于CSS3的图片特效这款CSS3图片应用的作用是增强图片边框的效果当我们将鼠标滑过图片时图片的边框就会产生非常棒的动画效果边框形成一些伴有动画特效的条纹效果让图片变得更具有魅力。

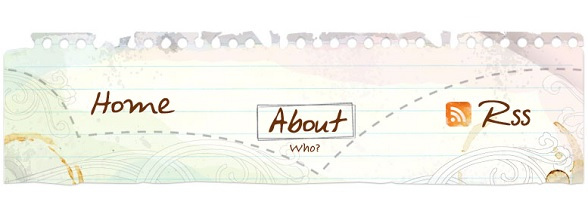
这是一款基于纯CSS3的菜单导航这款菜单非常有个性菜单背景是一页古老的笔记本纸张菜单项像是浮动的文字一样嵌入在纸张上。鼠标滑过菜单项时会出现不同的背景线c;显得相当可爱。这款CSS3菜单导航非常适合在个人博客中使用。

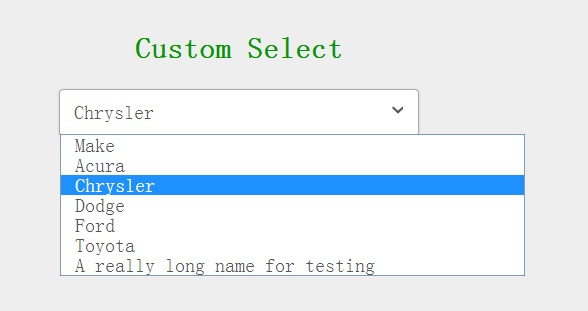
今天要再来分享一款基于纯CSS3的自定义下拉select表单这款CSS3自定义下拉表单和之前分享的相比没有华丽的外表但是非常清爽简单而且功能更接近原始的select表单。我们可以将这款CSS3自定义select表单应用在很多地方比如注册和登录等。

以上就是8款非常震撼的HTML5/CSS3动画应用欢迎收藏分享。返回搜狐查看更多


相关文章:
相关推荐:
网友评论:




