ps裁剪工具组与切片工具的应用教程【详解】

在数字图像处理中,裁剪和切片是常见的操作。无论是优化图像品质,还是进行网页设计,裁剪工具组和切片工具都能发挥重要作用。本文将详细介绍Photoshop中的裁剪工具组和切片工具,以及它们在不同场景中的应用。
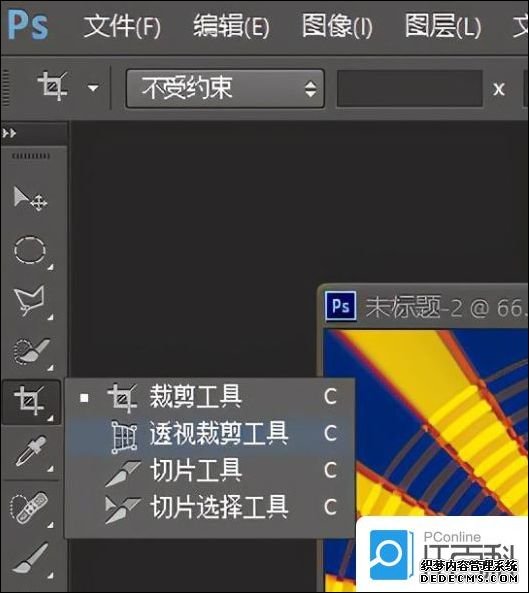
Photoshop中的裁剪工具组用于图像的剪切、拉伸和调整。通过裁剪工具组,我们可以删除不需要的区域,改善图像的构图和比例。裁剪工具组包括以下工具:
裁剪工具:用于剪切图像,删除不需要的区域。通过拖动裁剪框的边缘和角落,可以调整裁剪大小。
裁切工具:与裁剪工具类似,但仅对指定尺寸的图像有效。可以选择不同的裁切比例,如1×1、4×6等。
透视裁剪工具:用于校正图像的透视效果。通过在裁剪框中拖动四个角落,可以调整图像的透视角度。
切片选择工具:用于选择并调整切片(已裁剪的图像区域)。可以选择多个切片,调整大小、旋转等。

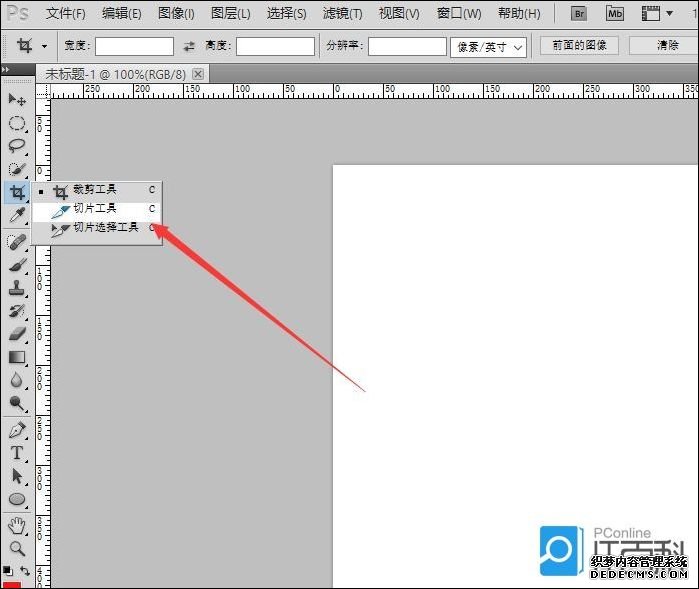
切片工具用于将图像分割为多个小块,以便在网络上更好地展示和加载。切片工具包括以下功能:
切片刀工具:用于手动创建切片。通过在图像上拖动鼠标,可以创建不规则的切片。
优化工具:用于优化切片内容,以便在网络上更快地加载。可以选择不同的优化选项,如JPEG或PNG等。

在进行图像处理时,我们常常需要裁剪和切片来优化图像的品质和加载速度。以下是一些应用场景:
在网页设计中,裁剪工具组和切片工具可以帮助我们快速创建网页所需的图像元素。以下是一些应用场景:
了解图像需求:在进行裁剪和切片操作之前,需要充分了解图像的需求和使用场景。例如,在网页设计中,需要根据网页布局和元素大小来选择合适的裁剪和切片方式;
操作前备份:在进行裁剪和切片操作之前,建议先天选团队备份原始图像,以免误操作导致不可逆的损失;
选择合适的优化选项:根据图像用途和加载速度要求,选择合适的优化选项。例如,在网页设计中,可以选择JPEG或PNG等格式进行优化;
注意细节处理:在进行裁剪和切片操作时,需要注意细节处理。例如,避免在图像边缘留下不必要的空白或出现锯齿等不良效果;
及时保存和更新:在进行裁剪和切片操作后,需要及时保存和更新文件。避免因文件未保存而造成数据丢失或混乱。
PS裁剪工具组 和切片工具是数字图像处理中常用的功能。通过掌握这些功能,我们可以更好地优化图像品质、提升加载速度以及进行网页设计。在实际操作过程中,我们需要根据不同的需求场景合理选择使用这些功能,并注意避免可能出现的错误和问题。同时,不断练习和尝试可以帮助我们更好地掌握这些技巧,提高工作效率和设计质量。


相关文章:
相关推荐:
网友评论:




